How to Make Java Script Useful – Tips For Node.js Programmers

JavaScript is a very powerful scripting language and is mainly used for enhancing the interaction with the webpage. We can create a more lively and interactive webpage with the help of JavaScript. Developers can add more interactive and attractive elements to their own websites by using this language.
We are mainly writing JavaScript coding into an HTML page, so JavaScript can be used as a client-side scripting language. Sometimes developers call JavaScript as the ‘language of the web‘.
Node.js is mainly designed and developed for creating many web applications and SaaS products. This is a very powerful JavaScript-based framework.
Many programmers and developers use this framework as it is open source and absolutely free.
Therefore, let us get to know the 10 most important concepts you must master as a developer.
Immediately-Invoked Function Expressions
This function is very popular in JavaScript language. We can create and execute this function simultaneously. It has no connection with other events.
We can describe an immediately invoked function expression (IIFE) as a self-invoking anonymous function. For limiting the scope of a variable or to avoid some name collisions, we can easily use this function.
Inner Function
The closure is an inner function in JavaScript. Even after the outer function has returned control, this function still has a scope to access to its outer function. It can easily make variables private.
Prototype Properties
Prototype property is very important in some JavaScript functions. Programmers are mainly using this property for attaching different methods and enabling properties.
You can also attach some important member functions to its objects by using this property as this is not IEnumerable. The best part is it has inheritance properties too.
Private Properties
Programmers are creating some private properties in JavaScript by using some inner functions. A user can directly access or modify a private property. Some critical problems can be solved by using private properties with some closures.
The Module Pattern
The Module pattern is the most popular designing pattern. You can use this pattern in JavaScript for writing well-structured codes. Developers can increase public and private access levels by using this pattern.
Module pattern is same as Revealing Module pattern. So, we can create different variables and methods by using both the patterns.
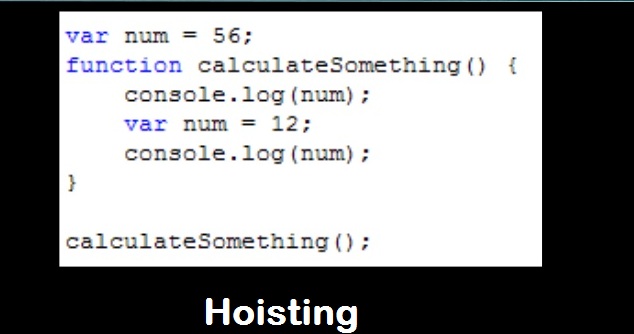
Hoisting
JavaScript can easily move some variables and it can also declare functions before code execution. We call it hoisting.
Declaration of functions and variables can be placed anywhere. There is no fixed rule of positioning.
JavaScript can process any kind of variable declarations before the execution of the code. There is no existence of uncleared variables if it is not assigning a value. This helps all the undeclared variables to become a global variable.
JavaScript can easily hoist function declarations but not function expressions. This scripting language is very useful for hoisting variables and functions.
Hoisting is mainly important for variable assignment, function declaration, and variable declarations.
Currying
JavaScript programmers can create more flexible functions by using the Currying method. This function is very useful for passing all important arguments that the function is expecting. Sometimes, you can pass only a subset of arguments for getting the better result.
Apply, Call And Bind Methods
It is very important for a JavaScript developer to understand the difference between apply, call and bind method. In fact, their function is almost similar. Nonetheless, these methods are equally important and cannot be ignored
The call is the easiest method because users can invoke a function and also specify the context by using this method.
By using the apply method, we can pass arguments as an array but not separately.
We can easily manipulate arrays in JavaScript because a large number of possibilities are already opened for working with different functions.
Programmers can easily pass arguments to a function without invoking it by using the bind method.
Memoization
This is basically an optimization technique. By using Memoization technique, we can execute some strong results.
When the same set of input occurring in a loop, it can return some interesting results by using this technique
It is very easy to implement this technique because we can create some associative arrays in JavaScript. Memoization is also useful for converting a recursive factorial function into a memoized factorial function.
Method Overloading
We can use multiple methods for getting the same name but some different arguments. Method overloading technique is very important in this regard.
However, JavaScript cannot support this method directly. But we use this method in some cases as this is very helpful for program execution.
There are many functionalities available in JavaScript to make coding easier and interesting. But we have to use the right approach in this regard. Because a wrong approach might result in some adverse effects.
So, make sure you master these 10 amazing techniques to code better in JS.



 Top Coding Apps For Elementary Students Kids Should Learn
Top Coding Apps For Elementary Students Kids Should Learn  Smart Classrooms and How Integration Of Robotics and Coding Will Change It
Smart Classrooms and How Integration Of Robotics and Coding Will Change It  Must Know Fundamental Programming Principles For Programmers
Must Know Fundamental Programming Principles For Programmers  Best 5 Alternatives to JavaScript for Front-End Development
Best 5 Alternatives to JavaScript for Front-End Development  6 Python Tricks You Should Know
6 Python Tricks You Should Know  3 Strengths and Weaknesses of Vue.js Framework
3 Strengths and Weaknesses of Vue.js Framework